電腦的空間很寶貴,設計師、網站開發者、美編、站長可能會常常處理大量的圖片,而圖片的大小會影響各種載入速度,像是美編或設計師就會影響到修圖軟體的載入速度,站長、網站開發者則會影響到網頁載入速度,而網頁的載入速度會影響到 SEO 排名,現在大家也都很少在電腦安裝軟體了,讓我們來看一下 TinyPNG 如何使用吧~
TinyPNG:https://tinypng.com/
我自己本身就是 TinyPNG 的愛用者,因為它夠簡單,把圖片上傳到網站之前,一定要習慣給它壓縮一下,就算載入速度加快個零點幾秒,也算是有變快啦XD
步驟一:

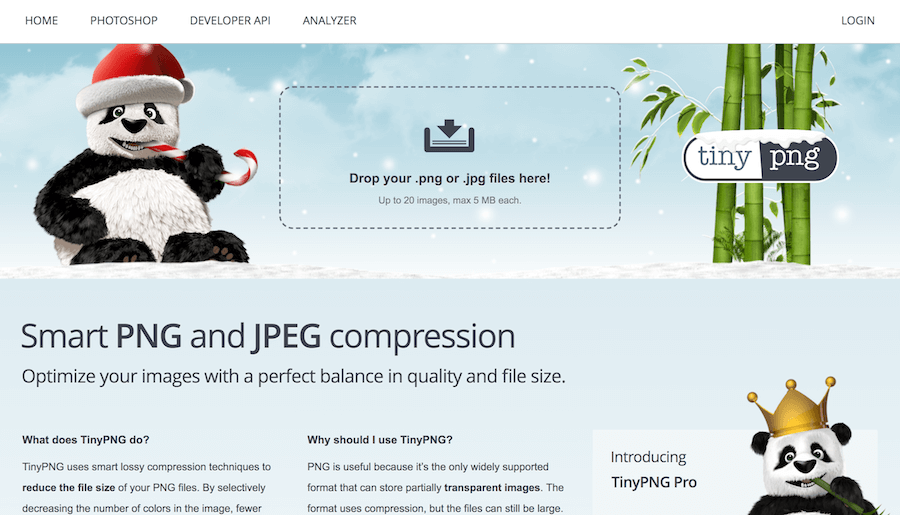
進入網站後會看到可愛的熊貓們,這可以算是 TinyPNG 的吉祥物吧,支援的圖檔格式為 PNG、JPG。
步驟二:

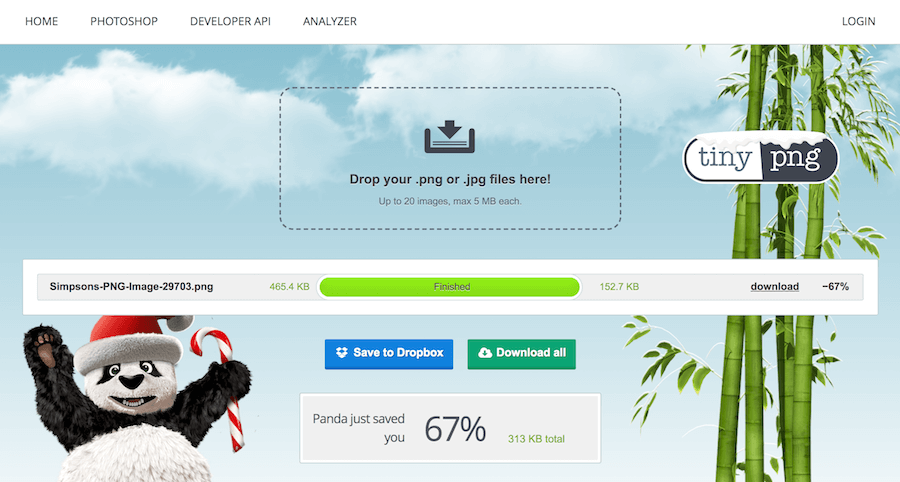
接著把圖片拖移進去網頁的虛線裡,或是點中間的圖示上傳,這邊可能要注意一下,一次上傳的檔案上限為 20 個,超過的等第一輪壓縮完,再壓第二輪沒有上限限制。檔案少點擊右邊的 download 就會下載到電腦啦,檔案多的話點下面的 Download all 則會一次打包下載。

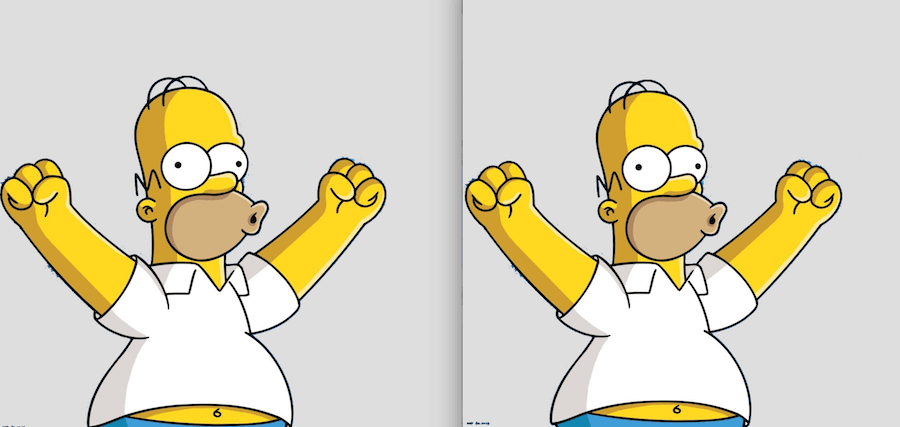
來比較一下成果圖,左圖為原始檔 465.4 KB,右圖是壓縮後 152.7 KB,節省了快 7 成的容量,畫質真的沒變~
TinyPNG:https://tinypng.com/








